Building and maintaining a comprehensive design system was the first item on my list when I started working at WAVV. It’s the one thing that if done well upfront, will save time and allow designers to focus on solving the tougher business problems.
Colors
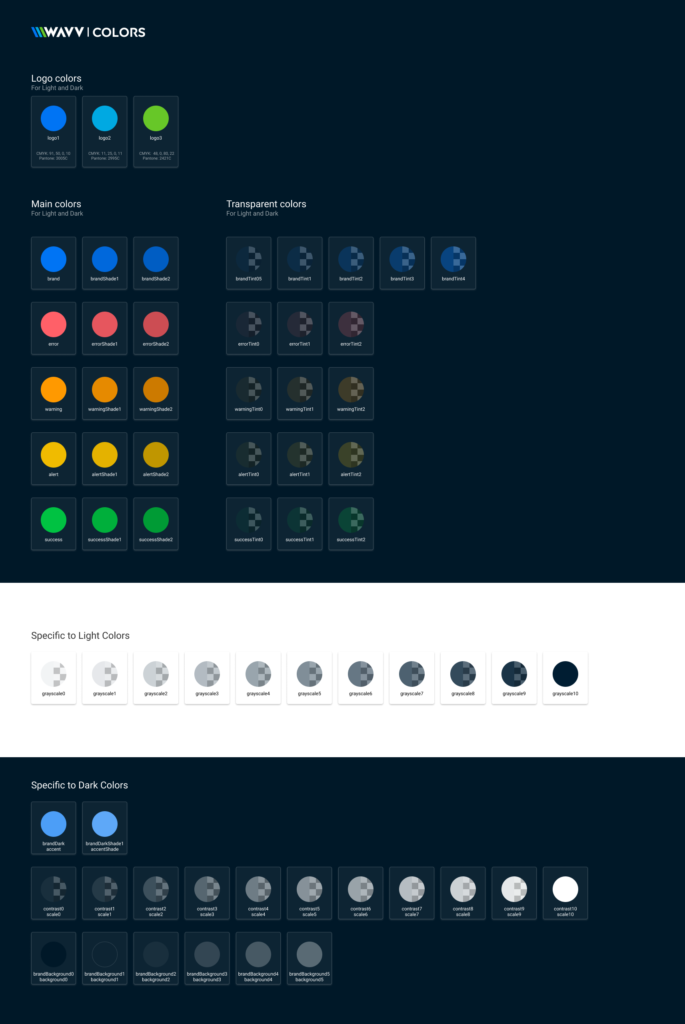
The first step is to define colors because every element in a Design System uses color. Luckily we had a logo but the colors needed a little bit of an enhancement. I also thought the first color in the logo should be the primary color of the brand so I switched the order around. Once I presented the new colors to the team, I created all the other colors for both the light and dark theme based on those new colors.
All components
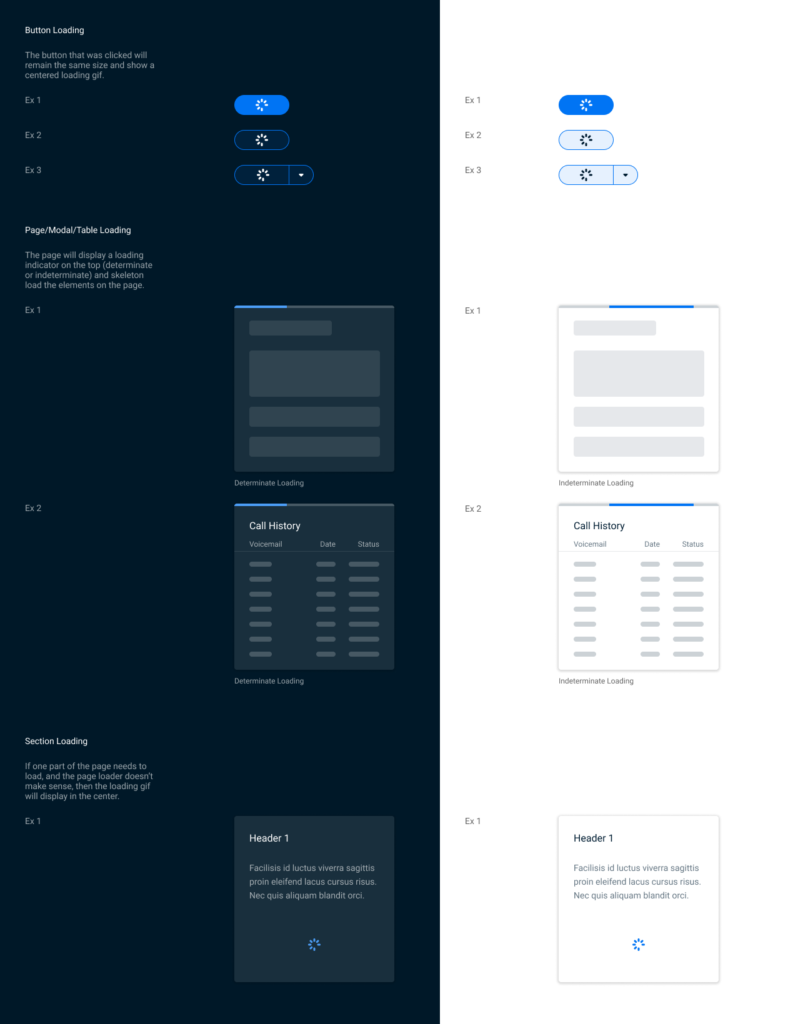
The order I built the components was based on the projects that were being worked on at the time—which happened to be the messenger product. That got me creating buttons, text styles, input fields, etc and as time went on and I worked on more projects, more and more components were added to the Design System to make it what it is today.
A few extras
Here are some additional items that aren’t included in the components above.